Difference between revisions of "Guides:How to make your first Castle deck"
(website link) |
m (Protected "Guides:How to make your first Castle deck": High traffic page ([Edit=Allow only administrators] (indefinite) [Move=Allow only administrators] (indefinite))) |
||
| (14 intermediate revisions by 2 users not shown) | |||
| Line 10: | Line 10: | ||
= Your first Castle actors = | = Your first Castle actors = | ||
[[Actor|Actors]] are objects which can be used to do many things, from displaying graphics, moving, acting under the forces of gravity and other physics, or even communicating with one another. You can see a bunch of actors on your device’s screen right now! | |||
Try tapping on some actors in the scene and dragging them to a new place on the screen. Once you’ve done that, you can press the play button (▶) on the top of the screen to try out your new layout. | Try tapping on some actors in the scene and dragging them to a new place on the screen. Once you’ve done that, you can press the play button (▶) on the top of the screen to try out your new layout. | ||
| Line 19: | Line 19: | ||
Now that you know how to move actors around, let’s change what some of them look like! | Now that you know how to move actors around, let’s change what some of them look like! | ||
Press on the white “Character” actor and then tap | Press on the white “Character” actor and then tap “Edit”. | ||
[[File:Character art frame.jpg|thumb|113x113px]] | |||
''Can’t find the “Character” actor? Try pressing play and then dragging on the card. The character actor is the one that moves when you use the joystick!'' | ''Can’t find the “Character” actor? Try pressing play and then dragging on the card. The character actor is the one that moves when you use the joystick!'' | ||
Now that you’ve tapped “Edit Blueprint”, you should be able to see inside the “Character” blueprint. There’s a lot to take in here, but all that matters right now is the “Artwork” section. Tap on the character’s artwork to go into the art tool. | Now that you’ve tapped “Edit Blueprint”, you should be able to see inside the “Character” blueprint. There’s a lot to take in here, but all that matters right now is the “Artwork” section. Tap on the character’s artwork to go into the art tool. | ||
[[File:Art tool options.jpg|thumb|211x211px]] | |||
In the art tool you can press and drag anywhere to draw a line! It’s a yellow line, specifically. If you’d like to change the color, you can press the palette button on the top right corner: | In the art tool you can press and drag anywhere to draw a line! It’s a yellow line, specifically. If you’d like to change the color, you can press the palette button on the top right corner: | ||
| Line 29: | Line 32: | ||
There are lots of tools at your disposal to help you make artwork. The pencil, fill, move, and shapes tools are just a few. Try redrawing the Character artwork to look like a person or monster that you can imagine! 🦸 | There are lots of tools at your disposal to help you make artwork. The pencil, fill, move, and shapes tools are just a few. Try redrawing the Character artwork to look like a person or monster that you can imagine! 🦸 | ||
Here’s ours: | Here’s ours:[[File:Raccoon art.png|frameless|211x211px]] | ||
Now you can go back to the scene and press play to move around as your new character! | Now you can go back to the scene and press play to move around as your new character! | ||
[[File:Growth potion animation.gif|alt=Creating a growth potion|thumb]] | |||
= Blueprints = | = Blueprints = | ||
| Line 38: | Line 42: | ||
Any time you want to create a new type of actor for your deck, you can add a new blueprint with the ⊕ button. | Any time you want to create a new type of actor for your deck, you can add a new blueprint with the ⊕ button. | ||
Let's try adding a new blueprint called “Growth Potion”. | Let's try adding a new blueprint called “Growth Potion”. ( Pictured ) | ||
Notice that although we’ve made our new potion actor, bumping into our potion as the Character does nothing— we just phase through it. We can make it do something with '''''Rules''''', which we’ll cover after Movement. | Notice that although we’ve made our new potion actor, bumping into our potion as the Character does nothing— we just phase through it. We can make it do something with '''''Rules''''', which we’ll cover after Movement. | ||
= Movement = | = Movement = | ||
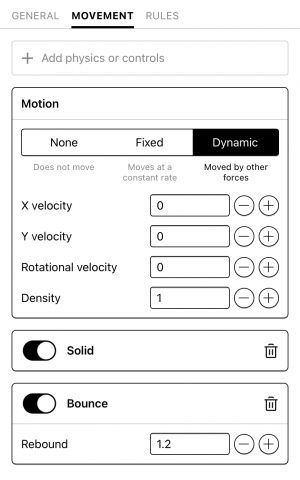
The | The movement tab allows you to enable and tweak different special behaviors for your actor. Take a look in our “Character” actor:[[File:Movement tab.jpg|alt=movement tab|frameless]] | ||
Press “Add physics or controls” to add a new behaviour to the actor. | Press “Add physics or controls” to add a new behaviour to the actor. | ||
| Line 64: | Line 68: | ||
= Remembering things with Variables = | = Remembering things with Variables = | ||
A variable is a symbol that can represent a number. You can think of a variable as a bucket that you can put a number into. You label the bucket with a name, like “apples”. Then, when you want to check your number, you search for the bucket named “apples”, and look inside of it. This way, instead of remembering that number, you only have to remember the name of the variable. | A variable is a symbol that can represent a number. You can think of a variable as a bucket that you can put a number into. You label the bucket with a name, like “apples”. Then, when you want to check your number, you search for the bucket named “apples”, and look inside of it. This way, instead of remembering that number, you only have to remember the name of the variable. | ||
You can create new variables by opening the ''Variables'' section from the deck settings menu and selecting “Add New Variable”. Variables are great for setting special reusable numbers for your deck, but there are other uses for them as well. We’ll dive deeper into those in the next and final section. | You can create new variables by opening the ''Variables'' section from the deck settings menu and selecting “Add New Variable”. Variables are great for setting special reusable numbers for your deck, but there are other uses for them as well. We’ll dive deeper into those in the next and final section. | ||
| Line 75: | Line 77: | ||
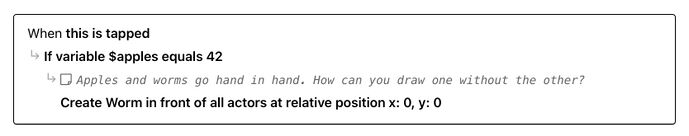
You can use logic responses like these to allow your actors to make decisions based on what's happening around them. Here’s an example: | You can use logic responses like these to allow your actors to make decisions based on what's happening around them. Here’s an example: | ||
[[File:Logic example.jpg|frameless|689x689px]] | |||
In this example, a "Worm" actor will be created, but only if the variable "apples" is equal to exactly 42. | In this example, a "Worm" actor will be created, but only if the variable "apples" is equal to exactly 42. | ||
Latest revision as of 07:23, 14 May 2022
Introduction to Castle
Castle is a powerful creative tool designed to build and share games and interactive artwork. You can use Castle to draw, animate, and bring ideas to life with game logic and sound. Castle creations, called Decks, can be shared instantly with your friends across the internet!
Castle is available for Android and iOS. Download links are available at the Official Website
Getting started with Castle
Making your first Castle deck is easy! To make a new deck, navigate to the “Create” tab of the Castle app. Once you’re signed in, just tap “✧ New Deck” on the top right corner.
Let’s select the “Meadowland” kit from the kits menu.
Your first Castle actors
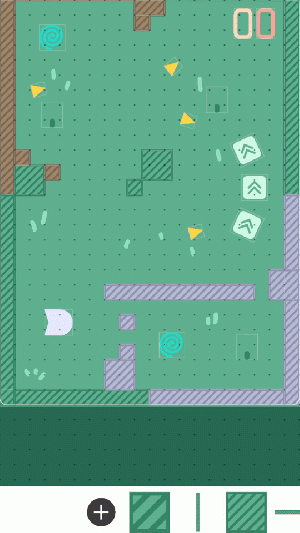
Actors are objects which can be used to do many things, from displaying graphics, moving, acting under the forces of gravity and other physics, or even communicating with one another. You can see a bunch of actors on your device’s screen right now!
Try tapping on some actors in the scene and dragging them to a new place on the screen. Once you’ve done that, you can press the play button (▶) on the top of the screen to try out your new layout.
🧪 You can play your Castle creations at any time, so just experiment with things!
Artwork
Now that you know how to move actors around, let’s change what some of them look like!
Press on the white “Character” actor and then tap “Edit”.
Can’t find the “Character” actor? Try pressing play and then dragging on the card. The character actor is the one that moves when you use the joystick!
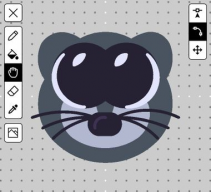
Now that you’ve tapped “Edit Blueprint”, you should be able to see inside the “Character” blueprint. There’s a lot to take in here, but all that matters right now is the “Artwork” section. Tap on the character’s artwork to go into the art tool.
In the art tool you can press and drag anywhere to draw a line! It’s a yellow line, specifically. If you’d like to change the color, you can press the palette button on the top right corner:
There are lots of tools at your disposal to help you make artwork. The pencil, fill, move, and shapes tools are just a few. Try redrawing the Character artwork to look like a person or monster that you can imagine! 🦸
Now you can go back to the scene and press play to move around as your new character!
Blueprints
Now that you’ve edited an actor’s blueprint for your first time, we can dive a little deeper into just what blueprints are: Blueprints are recipes for creating new actors, which you can place new actors into the scene from.
Any time you want to create a new type of actor for your deck, you can add a new blueprint with the ⊕ button.
Let's try adding a new blueprint called “Growth Potion”. ( Pictured )
Notice that although we’ve made our new potion actor, bumping into our potion as the Character does nothing— we just phase through it. We can make it do something with Rules, which we’ll cover after Movement.
Movement
The movement tab allows you to enable and tweak different special behaviors for your actor. Take a look in our “Character” actor:
Press “Add physics or controls” to add a new behaviour to the actor.
Now you can see “Slingshot” at the bottom of the Add a Behaviour menu. Let’s add Slingshot into our character’s list of behaviors. After adding it, when we scroll down to the bottom of the list we can see that Slingshot is there:
Try playing your deck again!
Tell actors what to do with Rules
Rules are statements about what an actor should do when some event happens. For example, if our Character actor collides with our Growth Potion actor, we’d like the potion to disappear (we drank it!), and we’d like our character to grow bigger!
You can add new rules to your potion actor’s blueprint from its Rules tab
Here’s a way we could write that out from the potion’s perspective:
When this potion collides with the character, destroy this actor, and tell the character to grow bigger.
And here it is as a Castle rule:
Pretty similar, isn’t it? There are a couple of new concepts here, but we’ll cover them in a future guide. For now, just know that you can tell actors what to do when different events trigger by using Rules.
Remembering things with Variables
A variable is a symbol that can represent a number. You can think of a variable as a bucket that you can put a number into. You label the bucket with a name, like “apples”. Then, when you want to check your number, you search for the bucket named “apples”, and look inside of it. This way, instead of remembering that number, you only have to remember the name of the variable.
You can create new variables by opening the Variables section from the deck settings menu and selecting “Add New Variable”. Variables are great for setting special reusable numbers for your deck, but there are other uses for them as well. We’ll dive deeper into those in the next and final section.
Logic
We learned how to do things when some event happens in the “Tell actors what to do with Rules” section. But what if we only want to do something under very specific circumstances? What if, for example, we want enemies to get faster— but only if they haven’t collided with a character in a while?
That’s where conditions come in- specifically, “if a condition is met”. With it, we can check if something is true about the environment, and if it is we can run a response.
You can use logic responses like these to allow your actors to make decisions based on what's happening around them. Here’s an example:
In this example, a "Worm" actor will be created, but only if the variable "apples" is equal to exactly 42.
Conclusion
You’ve completed the beginners guide to making decks in Castle! With what you’ve learned about the drawing tool, movement, rules, and logic, you can even start making your own games.
If you need any further help, don’t hesitate to ask for help on our Discord server. If you make something cool using Castle remember to publish your deck so that the community can see it!
If you’ve been reading or creating alongside this guide, we hope that it has helped you to express your creativity with Castle!