Difference between revisions of "Guides:How to make an Incremental Game"
(add images) |
(inline button artwork image) |
||
| Line 20: | Line 20: | ||
Here's what we drew: | Here's what we drew: | ||
[[File: | |||
[[File:Button_artwork.png|frameless]] | |||
Great, if we're satisfied with our art, let's leave the art tool with the [X] button on the top left. Next, let's give the actor logic that makes it work as a button. | Great, if we're satisfied with our art, let's leave the art tool with the [X] button on the top left. Next, let's give the actor logic that makes it work as a button. | ||
Revision as of 20:14, 12 May 2022
Note: This guide is a work in progress, and is missing supporting images and several subsections.
Incremental games are a favorite genre of Castle creators. They're easy to build and offer a great canvas for creativity. They can also feature leaderboards where your friends or other castle users can compete for the highest scores!
In this guide, we'll cover the basic steps for creating an incremental game, how you can make one yourself, and what you might change and customize to make your game unique!
Making a button
The first and most basic element of almost every incremental game is something you can press to get points! Some incremental games feature several pressable items, while others give you just one big button, cookie, or other clickable. You can even go as far as having your pressable items move about or disappear only to reappear later after being pressed, but you should be careful not to break the flow for your tapping players, who'll get really immersed if they can just tap tap away.
Make sure you've navigated to the create screen and started a new empty deck. Then, let's create a new blueprint by tapping the + sign on the belt. The belt is where all of your blueprints will be organized, it's the white strip at the bottom of the editor. Select "empty blueprint" from the list of blueprint options.
Open up our new empty blueprint by tapping on it in the belt and selecting "edit". The inspector will open to show us the insides of this new blueprint. With our new empty blueprint created, we can begin filling it with the art and logic that will make our button what it is. We'll start with the art.
Button artwork
To add artwork to our button, lets navigate to the art tool by selecting the empty art frame in the inspector.
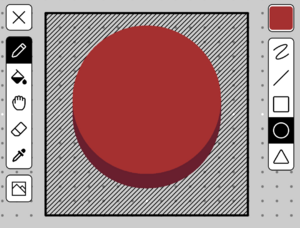
Once we're in the art tool, we can draw our button. If you have another idea about what you'd like the players to tap, like a cookie, a cheese curd, a dollar bill or an egg-laying chicken, you can draw that instead!
Also make sure that there's a "Pressed" state of the artwork, which you can create by pressing the Add button to create a new frame, and then drawing a pressed version of your button.
Here's what we drew:
Great, if we're satisfied with our art, let's leave the art tool with the [X] button on the top left. Next, let's give the actor logic that makes it work as a button.
A pressable button
For a button to press down, we'll need two things. One, we need it to animate in some way to indicate that it's been pressed, and two, we need the press to have some effect on the game. In our case, the effect we want it to have is to increase a number. Navigate to your "Logic" tab and add a new rule with the "when this is tapped" trigger:
When this is tapped: modify the value of the variable $score to 1 (relative)
When making this rule, you'll be creating a new variable Score, which you can also rename to whatever you want based on your game's theme. If your game is about collecting eggs, it can be named "eggs".