Difference between revisions of "Guides:How to make an Incremental Game"
(inline button artwork image) |
(animating the button and making the button effect the score) |
||
| Line 12: | Line 12: | ||
Open up our new empty blueprint by tapping on it in the belt and selecting "edit". The inspector will open to show us the insides of this new blueprint. With our new empty blueprint created, we can begin filling it with the art and logic that will make our button what it is. We'll start with the art. | Open up our new empty blueprint by tapping on it in the belt and selecting "edit". The inspector will open to show us the insides of this new blueprint. With our new empty blueprint created, we can begin filling it with the art and logic that will make our button what it is. We'll start with the art. | ||
== Button artwork == | |||
To add artwork to our button, lets navigate to the art tool by selecting the empty art frame in the inspector. | To add artwork to our button, lets navigate to the art tool by selecting the empty art frame in the inspector. | ||
[[File:Create a new frame.png|alt=An image showing an arrow pointing to the new frame button in the general.tab|thumb]] | [[File:Create a new frame.png|alt=An image showing an arrow pointing to the new frame button in the general.tab|thumb]] | ||
| Line 25: | Line 25: | ||
Great, if we're satisfied with our art, let's leave the art tool with the [X] button on the top left. Next, let's give the actor logic that makes it work as a button. | Great, if we're satisfied with our art, let's leave the art tool with the [X] button on the top left. Next, let's give the actor logic that makes it work as a button. | ||
=== | === Collecting taps === | ||
For a button to press down, we'll need two things. One, we need it to animate in some way to indicate that it's been pressed, and two, we need the press to have some effect on the game. In our case, the effect we want it to have is to increase a number. Navigate to your "Logic" tab and add a new rule with the "when this is tapped" trigger: | We can start working on getting our button to collect some resource satisfyingly with animations and sounds! For a button to press down, we'll need two things. One, we need it to animate in some way to indicate that it's been pressed, and two, we need the press to have some effect on the game. | ||
==== Animating the button ==== | |||
Here's how we can make it the button animate properly. We'll add two new rules, with the trigger "when a touch begins on this" and "when a touch ends on this". Next we modify the current frame of our actor to either 1 or 2 based on whether it's currently touched or not. That looks like this: | |||
<code>When a touch begins on this: modify behavior property Current Frame to 2</code> | |||
<code>When a touch ends on this: modify behavior property Current frame to 1</code> | |||
The button will animate when pressed now! You can test it by dragging the button into the scene, scaling it with the [[scale and rotate tool]], and pressing the play button. | |||
==== Making the button effect the score ==== | |||
Animations aside, let's get our button to have an effect on the game when tapped. In our case, the effect we want it to have is to increase a number. Navigate to your "Logic" tab and add a new rule with the "when this is tapped" trigger: | |||
<code>When this is tapped: modify the value of the variable $score to 1 (relative)</code> | <code>When this is tapped: modify the value of the variable $score to 1 (relative)</code> | ||
When making this rule, you'll be creating a new variable | When making this rule, you'll be creating a new variable ''<nowiki/>'score''', which you can also rename to whatever you want based on your game's theme. If your game is about collecting eggs, it can be named "eggs". You might also choose to add a "Play a sound" response below the "Modify the value of a variable" response and change the sound effect to your liking from the sound effect picker. | ||
The other thing we should do is display our new `$score` variable with some text. Let's add a new blueprint, selecting the "Text" option from the Add Blueprint menu. Change the text content to "$score" (or whatever name you chose for your score variable), by opening the blueprint in the inspector and tapping on the text field. | |||
Now that we have both our button and score display text, we can see what they do! Drag both your new Button and your Text blueprints into the scene to create new actors based on the blueprints. Scale them to whatever size you prefer with the [[scale and rotate tool]] and then press play to try them out. | |||
Revision as of 20:50, 12 May 2022
Note: This guide is a work in progress, and is missing supporting images and several subsections.
Incremental games are a favorite genre of Castle creators. They're easy to build and offer a great canvas for creativity. They can also feature leaderboards where your friends or other castle users can compete for the highest scores!
In this guide, we'll cover the basic steps for creating an incremental game, how you can make one yourself, and what you might change and customize to make your game unique!
Making a button
The first and most basic element of almost every incremental game is something you can press to get points! Some incremental games feature several pressable items, while others give you just one big button, cookie, or other clickable. You can even go as far as having your pressable items move about or disappear only to reappear later after being pressed, but you should be careful not to break the flow for your tapping players, who'll get really immersed if they can just tap tap away.
Make sure you've navigated to the create screen and started a new empty deck. Then, let's create a new blueprint by tapping the + sign on the belt. The belt is where all of your blueprints will be organized, it's the white strip at the bottom of the editor. Select "empty blueprint" from the list of blueprint options.
Open up our new empty blueprint by tapping on it in the belt and selecting "edit". The inspector will open to show us the insides of this new blueprint. With our new empty blueprint created, we can begin filling it with the art and logic that will make our button what it is. We'll start with the art.
Button artwork
To add artwork to our button, lets navigate to the art tool by selecting the empty art frame in the inspector.
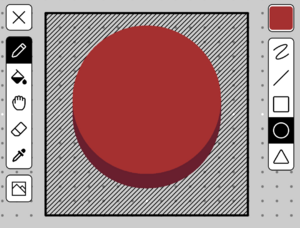
Once we're in the art tool, we can draw our button. If you have another idea about what you'd like the players to tap, like a cookie, a cheese curd, a dollar bill or an egg-laying chicken, you can draw that instead!
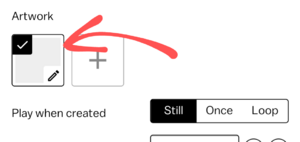
Also make sure that there's a "Pressed" state of the artwork, which you can create by pressing the Add button to create a new frame, and then drawing a pressed version of your button.
Here's what we drew:
Great, if we're satisfied with our art, let's leave the art tool with the [X] button on the top left. Next, let's give the actor logic that makes it work as a button.
Collecting taps
We can start working on getting our button to collect some resource satisfyingly with animations and sounds! For a button to press down, we'll need two things. One, we need it to animate in some way to indicate that it's been pressed, and two, we need the press to have some effect on the game.
Animating the button
Here's how we can make it the button animate properly. We'll add two new rules, with the trigger "when a touch begins on this" and "when a touch ends on this". Next we modify the current frame of our actor to either 1 or 2 based on whether it's currently touched or not. That looks like this:
When a touch begins on this: modify behavior property Current Frame to 2
When a touch ends on this: modify behavior property Current frame to 1
The button will animate when pressed now! You can test it by dragging the button into the scene, scaling it with the scale and rotate tool, and pressing the play button.
Making the button effect the score
Animations aside, let's get our button to have an effect on the game when tapped. In our case, the effect we want it to have is to increase a number. Navigate to your "Logic" tab and add a new rule with the "when this is tapped" trigger:
When this is tapped: modify the value of the variable $score to 1 (relative)
When making this rule, you'll be creating a new variable 'score', which you can also rename to whatever you want based on your game's theme. If your game is about collecting eggs, it can be named "eggs". You might also choose to add a "Play a sound" response below the "Modify the value of a variable" response and change the sound effect to your liking from the sound effect picker.
The other thing we should do is display our new `$score` variable with some text. Let's add a new blueprint, selecting the "Text" option from the Add Blueprint menu. Change the text content to "$score" (or whatever name you chose for your score variable), by opening the blueprint in the inspector and tapping on the text field.
Now that we have both our button and score display text, we can see what they do! Drag both your new Button and your Text blueprints into the scene to create new actors based on the blueprints. Scale them to whatever size you prefer with the scale and rotate tool and then press play to try them out.