Guides:Castle Crash Course
This article is an outline for a future collection of guides, and is incomplete
The following is a rough draft
Points to consider revising/improving:
- Walk through a creation process step by step or explain feature by feature?
- General structure and ordering
Introduction
Welcome to a crash course on how to build games and interactive art with Castle! In this course, you'll learn how build all sorts of blueprints, widgets and gizmos to make whatever you can imagine using the Castle editor. You'll have the know-how to build your own Castle adventure game and will have learned the ropes of how to craft even more custom creations.
Before you begin, make sure you have the Castle app installed on your device. Optionally, make a Castle account so that you can post your work as you finish it.
You can find Castle on the Google Play Store or iOS App Store. Move ahead once you have your own copy of the app!
Chapter 1 - Starting a new card
What you'll learn to build in this chapter: A cool intro page card for your Castle profile!
Castle cards are what Castle is made of. They're collections of actors and are filled with games, curiosities, stories, and characters. When you first opened up Castle, you might have played the feed, an infinite stream of games made by real people.
Whenever you want to start a new deck of your own, just navigate to the Create screen and select the "New Deck" button on the top right. This will create a deck, or a collection of cards for you to begin creating from.
From here, you'll have the option to select any of the kits featured on the New Deck menu, or you can pick "Blank" to make a deck without any preset contents. Let's make a new deck now, and let's start with a Blank canvas so that we can learn about some Castle concepts.
As soon as you tap on the Blank deck option, it will expand into an editor that fills the screen. The background is a light blue and there are white bars on the top and bottom of the screen. There are 6 buttons on the screen, so let's take a look at what all of them do.
- On the top right is the back button, which will take you back to your create screen.
- The play button in the top center will put your deck into play mode and let you try out what you've made so far. The deck is empty right now, so it will just be blank.
- Next are the Undo and Redo buttons, which just let you roll back your previous action and move around through your changes.
- The forth button, located in the top center, is the Tools gear icon. This button will open up the Tools menu to show you some extra deck options.
- The save button will save your deck so that you can come back to it later. Do this often!
- On the bottom center of the screen is the + button, which is how you add new actors into the scene.
Try taking a look at each button and experimenting with them so that you remember what they do in future.
Actors and Blueprints
Actors are the building blocks that make cards work! Think about some of your favorite games– if they include something like a player character, spaceships, coins, or collectable loot, all of those things are examples of actors! Actors can move around, be controlled by the player, explode, grow or shrink, they can do pretty much anything really.
Actors makes sense, but what are blueprints? Well, we usually don't want only one coin or one enemy. We want lots, sometimes even dozens or hundreds of the same sort of actor. It would be really exhausting if we had to redraw our characters and items every time we wanted another, which is why we have blueprints, which are designs that we can pre-make and that actors can then be created based on. Whenever we want to make a new actor, we first design a blueprint that it will be made from, and then we drag the blueprint into the card to place an actor that uses the blueprint!
Let's make a new blueprint.
- Tap on the + button
- Select "Empty Blueprint"
The blueprint is now visible at the bottom of the editor!
Now we can edit it by pressing "Edit blueprint". This will open the inspector, which is a control panel where we can edit everything about our blueprint's actors. For this section, let's design a cool intro page for your account! This blueprint can be the first part of your page, the title. Rename the blueprint to whatever you want by tapping on the title and editing it. We're naming ours "My Title".
Artwork Basics
If we want to make a nice title piece for your intro card, we definitely need to know how to add art to our blueprints. The good news is that there's an art and drawing tool built right into Castle. Just tap the empty "Artwork" frame with the pencil icon on it. This will open the art tool.
Take a look around around. There are lots of tools and options here. On the left side, we see a bar of selectable tools:
Should we be listing each tool or addressing the tools as they're needed? If we only address the tools as needed, how long will it take for the user to learn the tools, and what kind of project/learning path will we need to take to teach them about each tool?
- Pencil tool: This tool lets you draw shapes and lines
- Bucket tool: Fills existing spaces with new colors
- Hand tool: This tool lets you reshape and warp drawings
- Eraser tool: Clears away drawings
- Eyedropper tool: Picks a color from the drawing canvas
When you select a drawing tool from the tools list, sometimes it has tool options that appear in a list on the right side. Initially the pencil tool is selected, and it has a set of options which you can experiment with. Pick your color from the color picker on the top right and write your name! Here are some example names we drew in different styles:
<insert title drawings picture>
While you're working on your art, you can order the different parts of your drawings and images conveniently by adding new layers. To add a new layer, press either the "drawing" or "image" button, depending on whether you want to upload and image to Castle or draw by hand.
Now that your first piece of artwork is done, let's drag the new Title blueprint into the card scene by grabbing it from the belt on the bottom and dragging upwards. As soon as you drop it into the scene, it will be created as a new actor.
Fleshing out your introduction deck
This section jumps quickly to a finished and aesthetically pleasing deck outcome, without explanation of the individual art steps to get there. It may be better to walk the creator through each step of drawing the button and rainbow, and suggest they make further changes on their own.
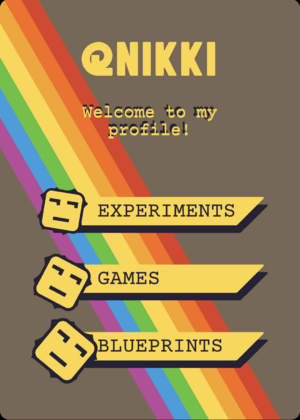
Great work so far! You've learned how to create blueprints, draw artwork, and place new actors. Now you're free to flesh out your intro deck with more art and designs! Here's what an example of an introduction deck for the profile @Nikki might look like: As you can see, it lists a few facts about @nikki's profile, like how there are experiments and games on it!
As you can see, it lists a few facts about @nikki's profile, like how there are experiments and games on it!
Here are some ideas for your own introduction deck:
- Sketch or type your name in big letters.
- Draw your Original Character and feature it in the deck!
- List some things that you enjoy or want to build on castle.
- Add decorations in the background!
Publishing your intro deck
Publishing seems like a good motivator, but is best worded as a prompt to consider rather than of a requirement. Revise this section
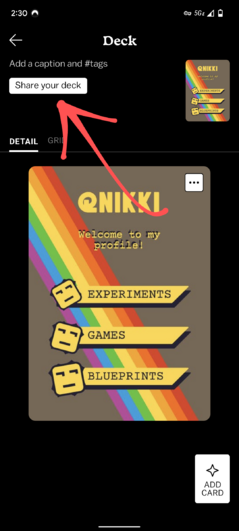
You've done it! You have a cool intro deck ready to share with the rest of the Castle world. The last step in making a deck is to publish it! You can publish your new introduction deck to your profile and the public feed by setting it to "published" from the share screen. Here's how you can navigate there:
- Navigate to the "Deck" screen by tapping on your deck from the create screen, or pressing the back button if you're already in the editor.
- Press "Share your deck"
- Write a caption if you want to, and then select the "Public" visibility option.
- Press save, and exit!
Woohoo, your deck is now public, so other castle users can see it and play it themselves. Welcome to Castle, and good job finishing chapter one of the Crash Course!
Chapter 2 - Movement, physics, and touchable decks
What you'll learn to build in this chapter: A fancy Rube Goldberg Marble Machine!
Your deck is bustling with shapes and colors, but it's lacking something: There's no movement. Castle decks aren't just about still art, sometimes they're about making interactive machines or games that can do things that even the creators would never have expected. One thing you can use to bring life to your decks is movement.
Let's create a new deck where we can experiment with movement. In this deck, let's try adding the "Ball" default blueprint, which is listed near the bottom of the "Add a blueprint" list. If you don't remember how to add a new blueprint to the deck, or any other detail of how to make and edit actors, you can always check back to the previous chapter.
Once the ball is in the scene, try pressing play! You should see that the ball falls out of the scene. This is because there are no solid walls around the screen edges, or really anywhere, to stop the ball from keeping falling. We can fix this by adding some solid actors. Let's try adding an actor with the Border blueprint, which is also a default option in the "Add a blueprint" list. Once you've selected it, drag it from the belt and center it on the scene.
Now if you press play, you'll notice that your ball stays inside the boundaries! As usual on Castle, we can modify everything to turn it into anything we want. You're probably seeing where this is going with the Marble Machine idea!
Editing physics ourselves with behaviors
You've seen what a physics actor can do on the outside, but what do they look like on the inside? We'll find out while trying to turn our "Ball" blueprint into a "Marble" blueprint by editing it.
To begin editing, let's open the inspector on the Ball actor by selecting it and then pressing Edit Blueprint. From the inspector, open the Movement tab and take a look around. The movement tab contains the blueprint's behaviors, which are features and qualities that you can enable for the blueprint which change what it can do as an actor. You can experiment at any time with adding and removing behaviors.
Here are some behaviors to experiment with:
- Solid determines whether your actor can move through other actors which are solid.
- Bounce allows a solid actor to regain some of it's reflected velocity when colliding with other solids.
- Slowdown causes an actor to lose velocity gradually over time.
- Axis lock prevents an actor from moving on a certain axis, whether it be their up (y), down (x), or rotational axis.
In this case, let's add a new behavior, Drag!
The drag behavior enables dragging for the actor, so that it can be pressed and dragged around in the scene by the player. By enabling drag on the Marble actor, the player can now have some fun tossing it around. Try it yourself!
Chapter 3 - Using Rules
What you'll build in this chapter: Infinite flyer game
In this section, you'll learn about rules, and how they can let you control and design your actors to do interesting things.
What are rules?
Rules are the special sauce that make some blueprints and their actors behave in unique and special ways. In this chapter we'll take a look at how rules can let you build actors with all sorts of interesting purposes.
Rules can be added to a blueprint via the Logic tab of the inspector. Rules are made up of two main parts, the Trigger and the Responses.
<image of a simple rule on the right>
Triggers
Triggers are the part of a rule which determines when it will run. An example of a trigger is "When this is created", which will cause the rule to run as soon as the actor containing the rule is created.
Responses
Responses determine what the rule does when the trigger is activated. For example, if the rule has a response that says "Play a sound", the actor will play the sound whenever the rule is triggered. Here's a rule that play's a voice clip whenever a new enemy appears:
<image of a rule in the inspector for an enemy blueprint>
Basic rule use
Now that you understand the components of a rule, let's take a look at how we could use rules to do some useful things in our deck.
This section seems overwhelming / it might be better to take only one subject at a time. In fact, dedicating chapters or large parts of chapters to single useful responses seems useful
Actors that can't leave the screen
In chapter two, we created a ball actor and it fell out of the screen when we pressed play. Imagine if instead of falling out of the screen, it moved through the screen edge and out of the ceiling. We can do that with rules!
- Make a ball actor with the ball default blueprint and place it in an empty scene
- Add a new rule on the ball actor which checks if the ball has left the screen, and sends it to the opposite side of the screen depending on which side of the screen that it left
When this leaves the camera viewport
if x is greater than 5, modify property x to -5
if x is less than -5, modify property x to 5
if y is greater than 7, modify property y to -7
if y is less than -7, modify property y to 7
Actors that grow when they're tapped
- Draw some art for a new empty actor, or use the "Wall" default blueprint.
- Add a new rule to the actor that uses the "When this is tapped" trigger, and sets the actor's width and height to be larger whenever it is tapped.
When this is tapped
modify property Width Scale to 1 (relative)
modify property Height Scale to 1 (relative)
Actors that play a sound when colliding
- Draw some art of rocks or characters that can bounce around, or use the "ball" default blueprint. Make sure your blueprint has the 'gravity', 'bounce', and 'drag' behaviors.
- Add a rule to the actors
Making a game with rules
You've learned a lot so far in this tutorial, and now that you understand rules a bit better, we can build a small game as this chapter's project. With the Castle knowledge you've taken on so far, you could already try hundreds of different game concepts! One of those possibilities, which we'll build in this chapter, is an infinite runner game!
Chapter 4 - Labeling actors with Tags
What you'll build in this chapter:
Tags are a useful tool for helping actors to decide what to do when they interact with each other, or signaling for different events to happen.