Difference between revisions of "Art"
m (Reverted edits by 172.31.19.42 (talk) to last revision by KaylaNotNormal) Tag: Rollback |
|||
| (11 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
'''Artwork''' within Castle refers to the drawings and | '''Artwork''' within Castle refers to the drawings, images, and animations that work together to create the visuals of a [[Card]]. | ||
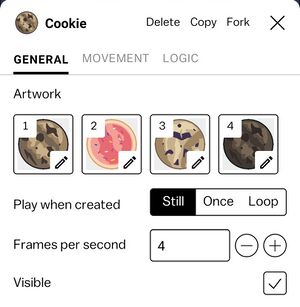
[[File:ArtworkMenu.jpg|300px]] | [[File:ArtworkMenu.jpg|300px]] | ||
== Adding and Editing Artwork == | |||
To add art, first choose the [[Blueprint]] that needs art. (If you don't have any blueprints, either add one, or try starting with a [[Kits|Kit]].) Press '''Edit''' to open the [[Inspector]] for that blueprint. Then make sure you're on the '''General''' tab, and look for the heading labeled '''Artwork'''. | |||
==Understanding the Artwork tab== | ==Understanding the Artwork tab== | ||
Artwork can be edited by either clicking the selected frame or selecting another frame twice. Alternatively, adding a new frame by using the + button will bring you inside the editor. | Artwork can be edited by either clicking the selected frame or selecting another frame twice. Alternatively, adding a new frame by using the + button will bring you inside the editor. The frame number is displayed on the top left; there is no maximum. | ||
<div><ul> | <div><ul> | ||
<li style="display: inline-block;">[[File:FrameOne.png|thumb|100px|top]] </li> | <li style="display: inline-block;">[[File:FrameOne.png|thumb|100px|top]] </li> | ||
<li style="display: inline-block;">[[File:AddFrame.png|thumb|100px|top]] </li> | <li style="display: inline-block;">[[File:AddFrame.png|thumb|100px|top]] </li> | ||
</ul></div> | </ul></div> | ||
The '''Play When Created''' option determines how many times a sequence of frames will play upon creation of the [[actor]]. | |||
[[File:PlayWhenCreated.jpg|thumb|300px]] | |||
=== Still === | |||
Still stays still at one frame, frames in this mode can be only moved using rules | |||
=== Once === | |||
Once will play an animation starting from the first frame then stopping and staying at the last frame when an actor of the blueprint is created | |||
=== Loop === | |||
Loop is like once but instead of stopping at the last frame it goes back to the first frame and plays again forever | |||
Latest revision as of 16:47, 23 May 2022
Artwork within Castle refers to the drawings, images, and animations that work together to create the visuals of a Card.
Adding and Editing Artwork
To add art, first choose the Blueprint that needs art. (If you don't have any blueprints, either add one, or try starting with a Kit.) Press Edit to open the Inspector for that blueprint. Then make sure you're on the General tab, and look for the heading labeled Artwork.
Understanding the Artwork tab
Artwork can be edited by either clicking the selected frame or selecting another frame twice. Alternatively, adding a new frame by using the + button will bring you inside the editor. The frame number is displayed on the top left; there is no maximum.
The Play When Created option determines how many times a sequence of frames will play upon creation of the actor.
Still
Still stays still at one frame, frames in this mode can be only moved using rules
Once
Once will play an animation starting from the first frame then stopping and staying at the last frame when an actor of the blueprint is created
Loop
Loop is like once but instead of stopping at the last frame it goes back to the first frame and plays again forever